
Aspiring artists struggle to navigate the vast sea of information available online, making it challenging to find relevant content tailored to their specific needs. This lack of organization and personalization hinders their artistic development and can be a source of frustration.
My aim is to empower aspiring artists by offering a curated selection of art courses and tutorials based on their desired medium, technique, and skill level. We strive to simplify the learning process, making it easy for users to discover and track their artistic progress. By achieving this goal, ArtTutor aims to revolutionize art education, bridging the gap between artists and the resources.
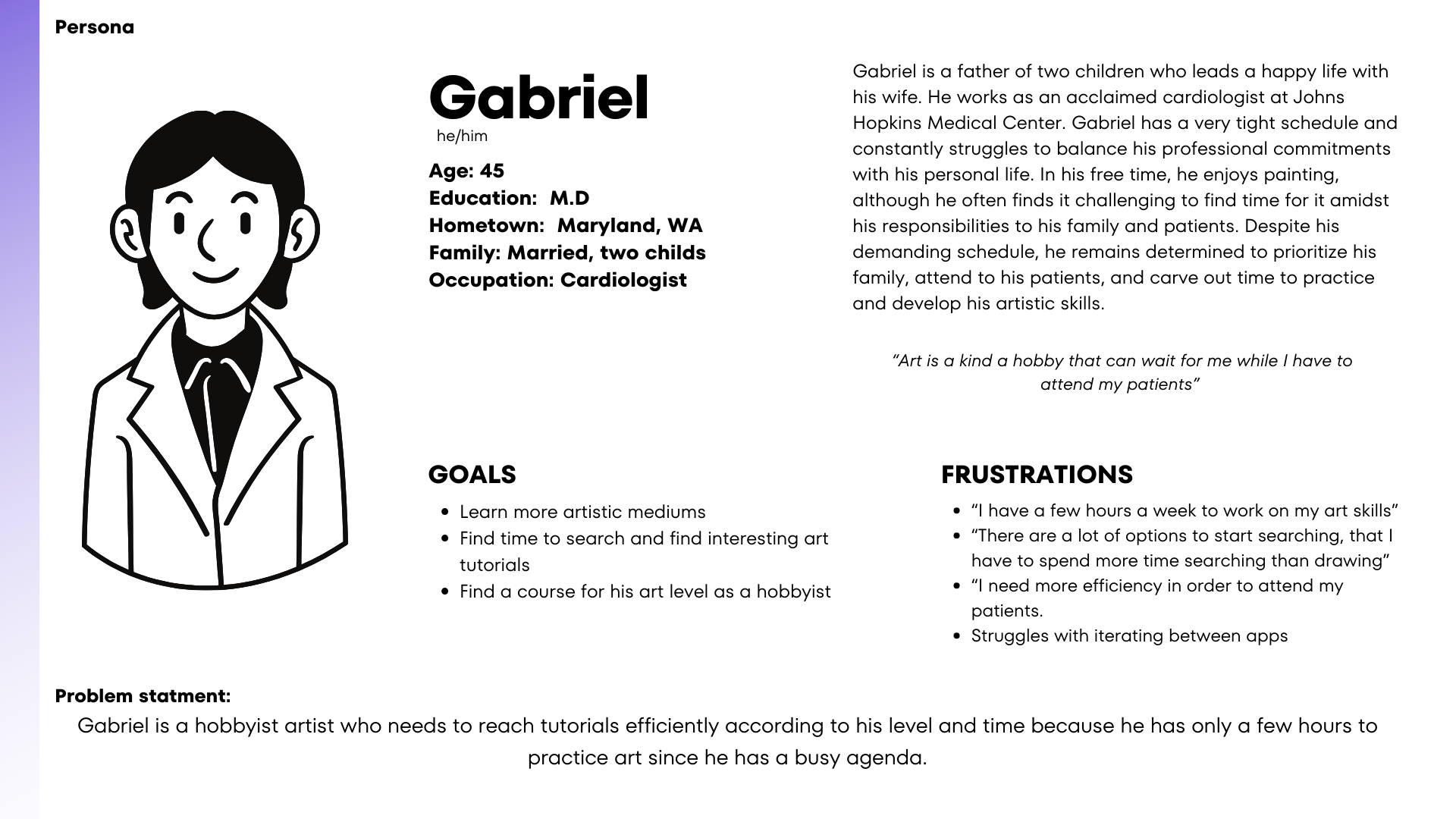
After conducting interviews and creating empathy maps, it became evident that aspiring artists and hobbyists struggle to reach their desired art level and feel frustrated by not seeing progress. While the artist's dedication is essential for progress, our research has revealed that users are also willing to learn at their own rhythm time and level and that a more personalized profile and course recommendations according to user preferences have a positive impact on motivating artists to keep learning and explore new areas.





After conducting interviews and creating empathy maps, it became evident that aspiring artists and hobbyists struggle to reach their desired art level and feel frustrated by not seeing progress. While the artist's dedication is essential for progress, our research has revealed that users are also willing to learn at their own rhythm time and level and that a more personalized profile and course recommendations according to user preferences have a positive impact on motivating artists to keep learning and explore new areas.


I started the design phase by creating the paper wireframes; my main goal was to make the current courses accessible from the homepage and the profile page so the user could see their progress; also, I focused on adding a progress bar near the video miniature and labels to make categories and a % of affinity with user interest clear. After the paper wireframe, I made a digital version I tested with the user and a final version of low fidelity prototype made with Adobe XD.
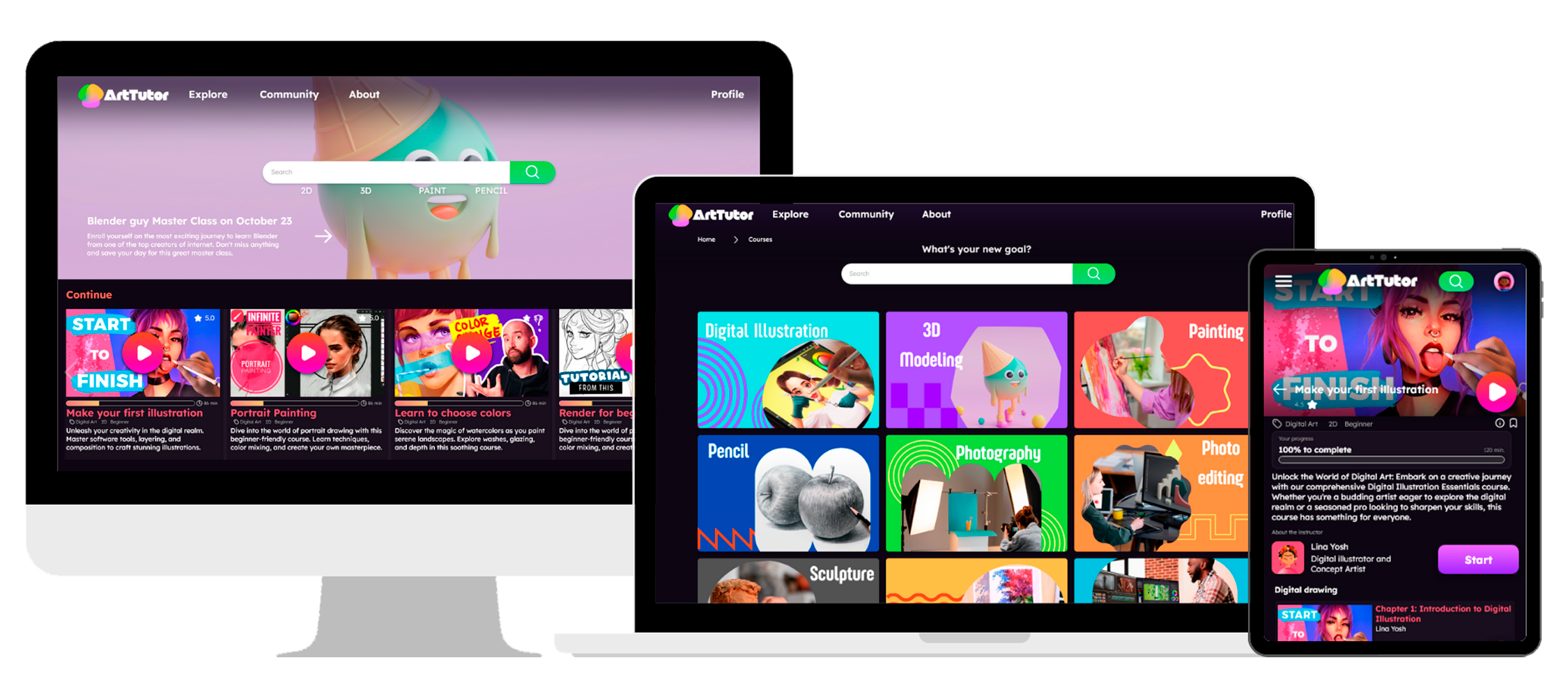
After conducting an interview session with potential users, I refined the designs to create the mockups, achieving a modern and refreshing look for an art course website compared with our competition.
I created the high-fidelity prototype for desktop and phone screens using AdobeXD for this project stage. I wanted the page to feel innovative and new, designing the website with a modern style and adapting it to a dark-mode screen to make it comfortable to explore.
ArtTutor Web Desktop High-Fidelity Prototype
ArtTutor Web Phone High-Fidelity Prototype

Thank you for taking the time to review my ArtTutor project! Don't hesitate to drop me a line and explore a world of innovative design! Get in touch to unlock a creative journey together and discover more about my UX/UI journey.
clarissa.ux@gmail.com